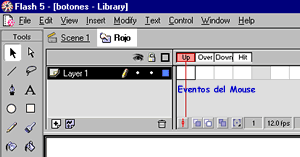
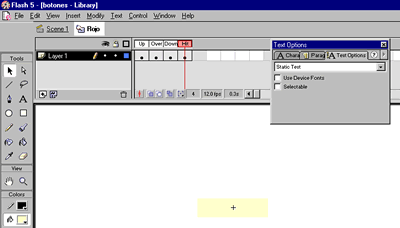
![]() Llegó el momento, vamos a realizar botones. Abrimos un documento nuevo, vamos a indicarle que sea de 800 x 450 y de fondo blanco, vamos a insert, y pedimos new symbol o nuevo símbolo; tildamos en botón, y en el recuadro blanco que nos permite escribir, colocamos el nombre Rojo y damos aceptar. Se nos presentará la siguiente pantalla:
Llegó el momento, vamos a realizar botones. Abrimos un documento nuevo, vamos a indicarle que sea de 800 x 450 y de fondo blanco, vamos a insert, y pedimos new symbol o nuevo símbolo; tildamos en botón, y en el recuadro blanco que nos permite escribir, colocamos el nombre Rojo y damos aceptar. Se nos presentará la siguiente pantalla:

UP: El momento del boton cuando nada pasa por él, lo que vemos a simple vista.
OVER: Cuando pasamos el mouse por arriba del boton SIN HACER CLICK.
DOWN: Cuando tenemos presionado el botón del mouse encima del botón en la película. SIN DEJAR DE PRESIONAR EL BOTON DEL MOUSE.
HIT: Área sensible del boton, es invisible pero por medio de éste le indicamos al programa por dónde tiene que transformarse el cursor en mano y actuar como botón.
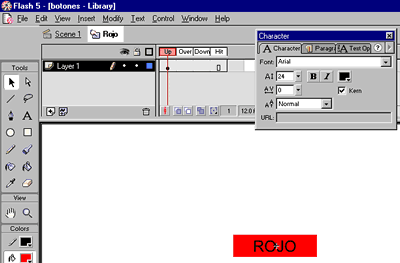
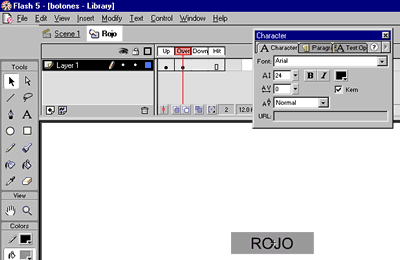
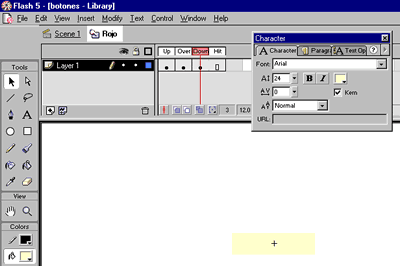
En el UP, vamos a dibujar un rectángulo con la palabra rojo, en el OVER vamos a colocar un fotograma clave y vamos a cambiar el rectangulo de color, pongámoslo de color gris, en el DOWN, borramos la palabra y dejamos sólo el rectángulo de color blanco y en el hit sólo dejamos lo que nos quedó del DOWN. Quedaría así:
UP

OVER

DOWN

HIT

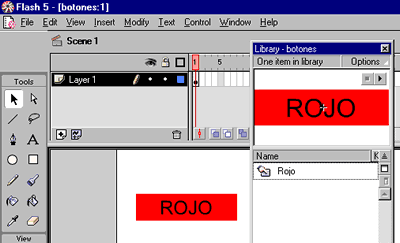
Una vez que terminamos todos los eventos del botón, cerramos con la X del programa pero la de abajo, no la del programa en sí, y volvemos al stage o escenario que está totalmente en blanco, y vamos a ver en nuestra librería el botón llamado rojo, lo dragueamos al escenario:

Veámoslo en la práctica:
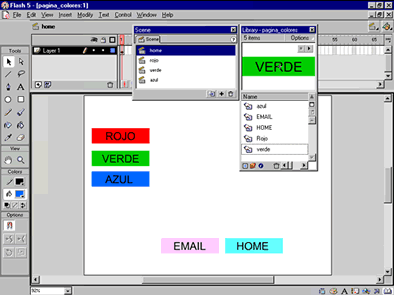
Entonces ahora practiquemos y hagamos los siguientes: uno que digaverde, azul, el otro de cualquier color que diga email y el último que diga Home.
Cuando tengamos todo, vamos a colocarlos en la escena de la siguiente manera:

Colocados ya los botones así como vemos en la imagen de arriba, vamos a: Windows, Paneles o Panels, y damos click en escenas o scene, y se nos va a abrir una ventana como también podemos ver arriba, entonces con el ícono con el signo más, vamos a agregar tres escenas más, y dándole doble click en la palabra escena o scene ponemos home, rojo, verde y azul. Ahora nos encontramos con una página con cuatro escenas. Pensemos que cada escena es similar a un html, para darnos cuenta de lo que estamos haciendo.
Dando click en cada escena, en la ventana de escenas, vamos a encontrarnos con CADA ESCENARIO CORRESPONDIENTE a cada escena, por consiguiente, nos vamos a encontrar con fondo blanco ya que tenemos configurados (control M) el fondo GENERAL DEL MOVIE blanco, entonces lo que tenemos que hacer en rojo es colocar un cuadro grande color rojo en un layer o capa, que llamaremos fondo, y así sucesivamente con cada escena.