Una forma de agilizar la carga de un sitio, es evitar las imágenes, pero si se necesitan, una buena opción es bajarles el peso, y para ello utilizaremos el mejor programa de diseño, Macromedia Fireworks.
Todos los que navegamos en la web, nos damos cuenta de la lentitud con que cargan algunos sitios. Para poder optimizar los gráficos, utilizaremos el Fireworks.
Los formatos en que podemos trabajar son muchos, pero para la web los más recomendados son JPG y GIF por su alto grado de compresión que poseen. Para las imágenes que tienen pocos colores es recomendable guardarlas como Gif, mientras que las de mayor resolución y calidad, como Jpg.
Lo primero que hay que hacer, es abrir la imagen a optimizar File/Open y la seleccionamos.
Una vez abierta nos dirigimos al menú Window, y seleccionamos Optimize.
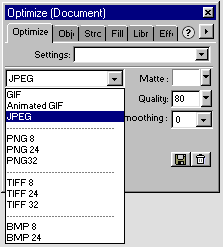
En esta ventana podemos configurar el formato de la imagen, la calidad o cantidad de colores (dependiendo del formato).
|
|
Settings Posee opciones ya predeterminadas. Quality Colors Para ver el peso actual de nuestra imagen, nos dirigimos a la solapa "Preview", en donde nos especifica el peso, el tiempo estimado de descarga con un módem de 28kbps, y el formato. |
Por último, debemos guardarla dirigiéndonos al menú File/Export, escribimos el nombre y listo, ya tenemos nuestra imagen con un peso mucho menor al original.