Los editores visuales de HTML son conocidos como editores WYSIWYG (What You See Is What You Get, “lo que ves es lo que obtienes”).
Tabla de contenidos
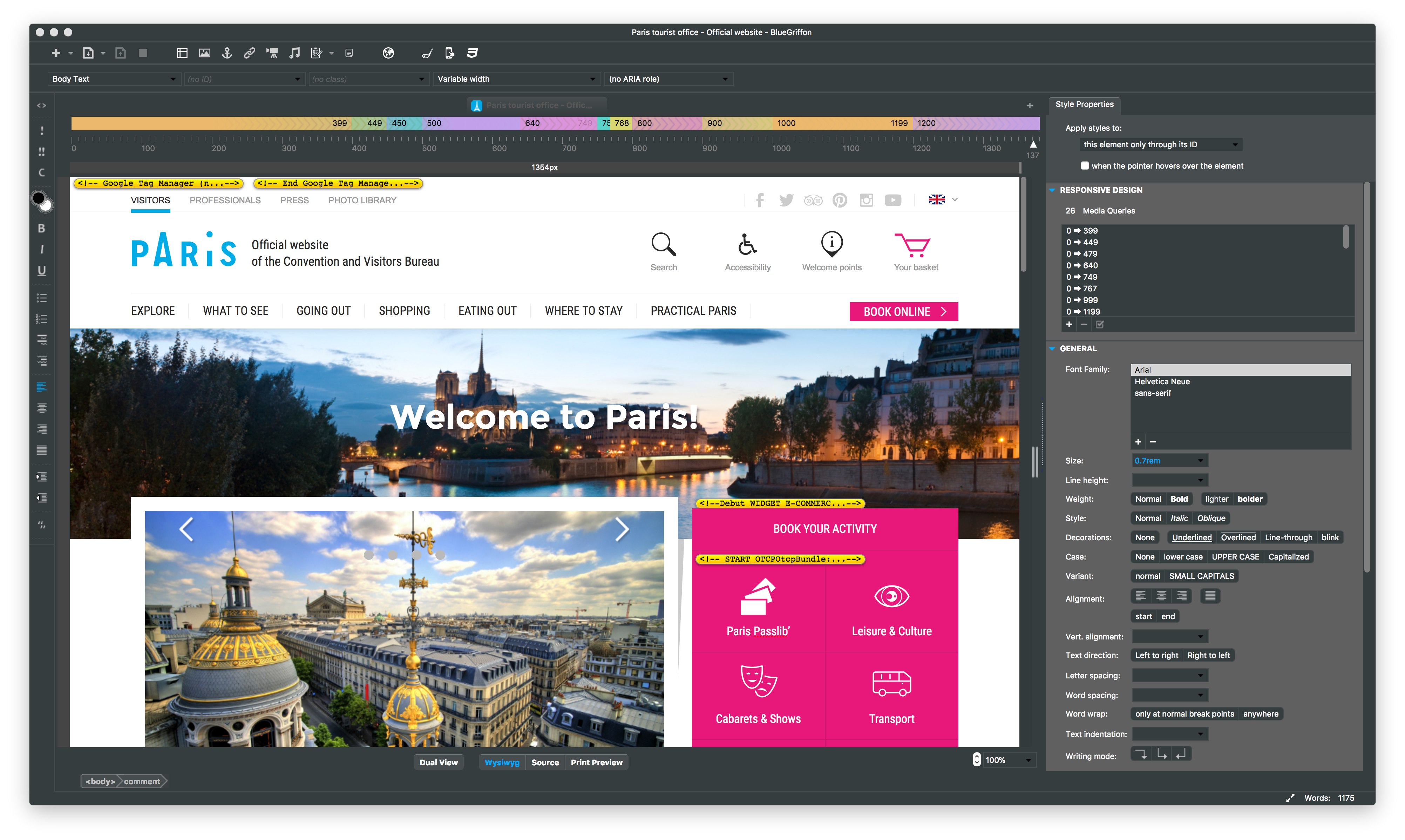
BlueGriffon
BlueGriffon es un editor de páginas web WYSIWYG mayormente libre y de código abierto pero con componentes opcionales privativos y comerciales. Está basado en Gecko, el motor de renderizado dentro de Firefox, y usa XULRunner, el entorno de tiempo de ejecución para Gecko. Se puede bajar gratuitamente y está disponible para Mac OS X, Windows y Linux y está traducido a 17 idiomas.

BlueGriffon cumple con los estándares web W3C. Puede crear y editar páginas conforme a HTML 4, XHTML 1.0, HTML 5 y XHTML 5. Es compatible con CSS 2.1 y todas las partes de CSS 3 ya aplicadas por Gecko. BlueGriffon también incluye SVG-edit, un XUL editor basado en SVG que se distribuyó originalmente como una extensión para Firefox y se adaptó a BlueGriffon.
Hay ciertas funcionalidades del programa a las que sólo se puede acceder a través de extensiones de pago (privativas). Entre ellas, para ver el programa en pantalla completa es necesaria la extensión ‘FullScreen view/Edit’, para editar hojas de estilo en cascada se necesita otra llamada ‘CSS Stylesheet editor’. Incluso el manual de funcionamiento del programa es vendido aparte como extensión, careciendo completamente de documentación detallada para el usuario. En total son 17 las extensiones privativas pagas. Sólo se concede acceso gratuito a 2 extensiones, a saber ‘FireFTP’ y ‘Dictionaries’.
Sitio web: http://bluegriffon.org/
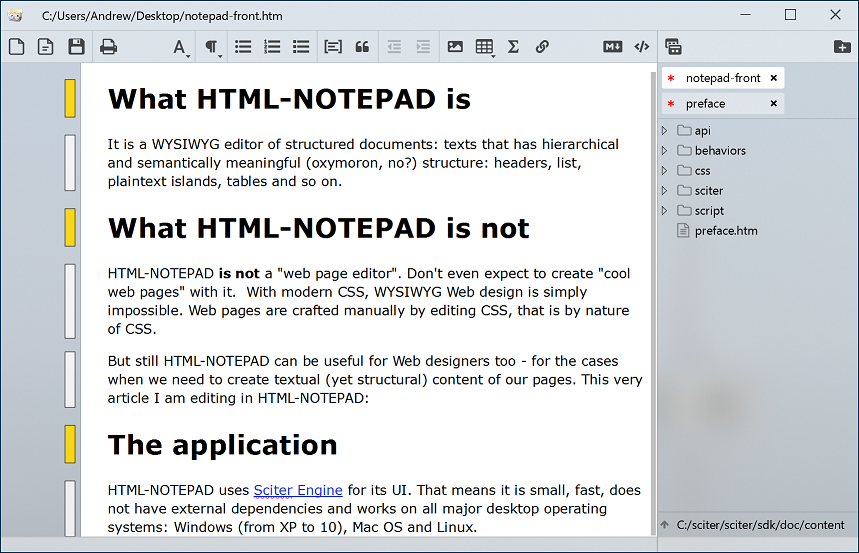
HTML Notepad
Se definen como un editor WYSIWYG de documentos estructurados: textos que tienen una estructura jerárquica y semánticamente significativa: Encabezados, lista, texto plano, tablas, etc. Ellos mismos indican que no son un “editor de páginas web”, que ni siquiera esperemos crear “páginas web geniales” con él. Con CSS moderno, el diseño web WYSIWYG es simplemente imposible. Las páginas web se crean manualmente mediante la edición de CSS, es decir, la naturaleza de CSS . Pero aún así, HTML-NOTEPAD también puede ser útil para los diseñadores web, para los casos en que necesitamos crear contenido textual (aunque estructural) de nuestras páginas.

Sitio web: https://html-notepad.com/
CKEditor
Editor HTML WYSIWYG probado y de nivel empresarial con amplia compatibilidad con navegadores, incluidos los navegadores heredados

Sitio web: https://ckeditor.com/