Bueno con este articulo aprenderemos a crear imágenes de forma dinámica es decir en tiempo de ejecución, el único requisito es tener instalado el modulo GD Library, para comprobar esto crearemos una pagina nueva y pondremos el siguiente código PHP…
<?php
phpinfo(INFO_MODULES);
?>
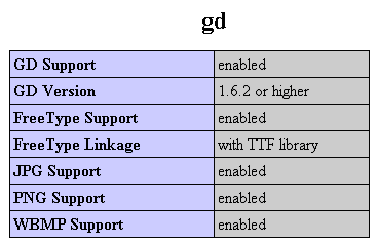
Ejecutamos esta pagina y nos fijamos si en el navegador aparece la sección GD, es algo similar a la siguiente imagen…

Si no lo tienen lo pueden instalar desde aquí…
La imagen dinámica que crearemos serán dos rectángulos, para esto lo primero que tenemos que crear es la imagen y sus dimensiones…
<?php
$img_number = imagecreate(100, 50);
?>
La función imagecreate nos crea una imagen cuyos parámetros definen el ancho y el alto respectivamente, esta función nos devuelve un numero que indetificará a esa imagen. Así con el ejemplo anterior creamos una imagen de 100×50.
El siguiente paso es crear los colores a utilizar, la forma de hacerlo es la siguiente…
<?php
$img_number = imagecreate(100,50);
$blanco = imagecolorallocate($img_number,255,255,255);
$negro = imagecolorallocate($img_number,0,0,0);
$gris = imagecolorallocate($img_number,204,204,204);
?>
Con la función imagecolorallocate creamos los colores que utilizaremos para la imagen pasada como primer parámetro, en este caso $img_number que es el numero que identifica a la imagen creada anteriormente, los otros tres parámetros son los valores RGB (rojo, verde, azul) que se utilizaran para formar los colores.
Ahora crearemos los rectángulos en la imagen…
imagefill($img_number,0,0,$gris);
ImageRectangle($img_number,5,5,94,44,$negro);
ImageRectangle($img_number,0,0,99,49,$negro);
La función imagefill rellena (pinta) la imagen pasada como primer parámetro, el segundo y tercer parámetro indican los pixeles x, y donde se comienza a pintar, el ultimo parámetro indica el color con el cual pintar.
Luego creamos dos rectángulos en la imagen pasada como primer parámetro, los otros 4 parámetros indican la punta superior izquierda (coordenadas x, y) y la punta inferior izquierda (también x, y), por ultimo indicamos el color del borde.
Ahora para poder visualizar la imagen en el browser debemos indicarle al servidor que deseamos enviar una imagen para esto ponemos antes de enviar algo al navegador lo siguiente…
php header("Content-type: image/jpeg");
Listo, ya indicamos que vamos a enviar una imagen, ahora creamos la misma…
imagejpeg($img_number);
Esta función renderiza la imagen pasada como parámetro, el resultado seria así…

Ahora bien, guardamos esta pagina como "imagen_dinamica.php" y para mostrar esta imagen creamos una nueva pagina e insertamos en el sector donde queremos la imagen dinámica el siguiente código HTML…
<img src="imagen_dinamica.php">
Se entiende? La imagen se va a buscar a "imagen_dinamica.php", allí se crea la imagen y se muestra, para mas info sobre GD Library visita esta web EDevCafe, Saludos!

