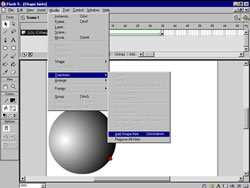
¿Y? ¿vámos bien?, a veces nos puede suceder que no nos guste como queda la transformación entre los objetos, entonces uno puede hacer, gracias al flash, una transformación más guiada entre los objetos. Entonces nos posicionamos en el frame uno (donde esta el primer objeto de la transformación), hacemos click en ver o view y damos tilde a mostrar puntos de forma, show shape hints (control + alt + H). Ahora hacemos click en transformar, transform y add shape hints (control + shift+ H) y vamos a ver que nos aparece un punto a rojo, entonces, vamos a llevarlo con la herramienta flecha hacia unos de los bordes de la bola, NO HACE NINGUN EFECTO SI UNO LO DEJA POR ALGUNA PARTE DEL RELLENO, SIEMPRE ACTÚA EN LOS CONTORNOS DEL RELLENO, NO NECESARIAMENTE TIENE QUE TENER LINEA, lo muestro aquí debajo:

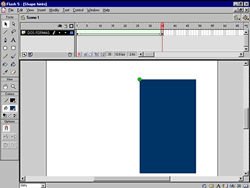
Luego de colocar el puntito rojo con la letra a en una parte del contorno de la bola, nos posicionamos en el 35 donde está el rectángulo y vamos a encontrar otro círculo a de color rojo entonces lo colocamos también en el borde del rectangulo como lo muestro a continuación:

Presionamos enter y veremos cómo hace la transformación segun los puntos que colocamos y que al programa le indican POR DONDE UNIR a con a, y si seguimos agregando puntos (SIEMPRE EN EL FRAME UNO) y así con encontramos con b, c, d, e, etc….haremos así continuamente para poder seguir guiando manualmente al programa.
Lo descripto entre comillas está tomado del manual oficial de Flash 5:
“Para controlar cambios de forma más complejos o improbables utilice los consejos
de forma. Los consejos de forma identifican puntos que deben corresponder en las
formas inicial y final. Por ejemplo, si está interpolando el dibujo de una cara
mientras cambia de expresión, puede marcar cada ojo con un consejo de forma.
A continuación, en lugar de convertir la cara en una figura amorfa durante el
cambio, los ojos siguen siendo reconocibles y cambian de manera independiente
durante el proceso.” “Los consejos de forma tienen letras (de la a a la z) para identificar los puntos que se corresponden en las figuras inicial y final. Puede utilizar hasta 26.
Su color es amarillo en el fotograma inicial y verde en el final. Cuando no están en
una curva, son de color rojo.”
Si uno desea realizar cambios de color, transparencias o cualquier efecto, se realizan en el objeto directamente, con el tarrito de pintura DIRECTAMENTE EN EL OBJETO, no hay ventana especial donde encontremos efectos para el shape o interpolación de forma.
 El Flash cinco como el 4 trabaja con una librería: la nuestra, no la del programa, donde nos muestra, por ejemplo, de dónde tomamos al ratoncito, sino una biblioteca o librería nuestra, que se va a ir completando a medida que vayamos diseñando nuestro sitio.
El Flash cinco como el 4 trabaja con una librería: la nuestra, no la del programa, donde nos muestra, por ejemplo, de dónde tomamos al ratoncito, sino una biblioteca o librería nuestra, que se va a ir completando a medida que vayamos diseñando nuestro sitio.
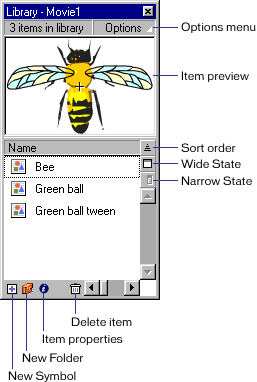
Hagamos click en windows, biblioteca (control + L) y ahi se abrirá una ventana que es NUESTRA LIBRERIA como dije anteriormente. (esta biblioteca esta tomada del tutorial del Flash 5).
Fíjense que claramente este cuadro nos indica para que sirve cada uno de sus componentes.
Vayan a sus archivos donde realizamos interpolación de movimientos y van a ver cómo sólo el programa agrupa dentro de la biblioteca los que necesita para realizar la interpolación, cosa que con el shape o interpolación de movimiento no es así; no necesita que esté dentro de la librería, ¿para qué sirve esto?, El Flash guarda todo el PESO de los gráficos, movie clips, sonidos, bitmaps, y botones, entonces uno diseña sólo UNA vez, para luego tomar de la librería tantas veces como uno necesita y guarda UNA SOLA VEZ el PESO de los elementos que utilizamos. En resumen los utiliza como “ACCESOS DIRECTOS” y esta es una de las causas por la cual vemos que los archivos de web de flash no son tan pensados.
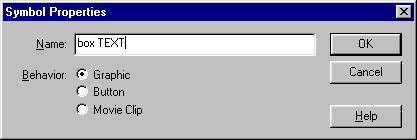
Tenemos tres tipos de símbolos para elegir guardar nuestros elementos según su utilización en nuestra biblioteca.
El sonido lo veremos con un ícono muy obvio. La pantalla que muestro a continuación la encontramos si vamos a insert y nos vamos a encontrar con insertar nuevo símbolo o convertir a símbolo, depende si ya lo tenemos en el escenario sin convertir o no. Tienen que probar. Acuérdense que para la Interpolación de movimiento tienen que estar los elementos en la biblioteca nuestra y para el shape o interpolación de forma no.