En esta ocasión veremos cómo realizar una botonera con el programa de Macromedia, en dónde enseñaremos a construir los famosos botones con efectos "rollover".
Paso 1
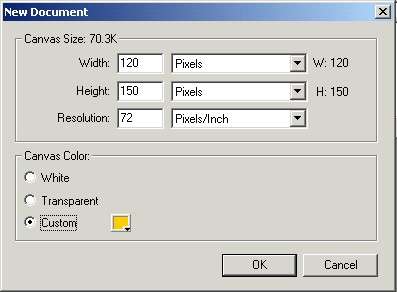
Abrimos el Fireworks y creamos un nuevo documento en el cual vamos a trabajar desde [File / New] con las medidas que necesitemos y seleccionamos un color que fondo:

Paso 2
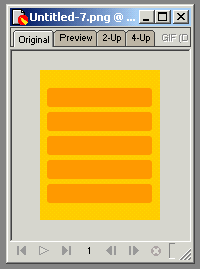
Una vez obtenida el área en dónde vamos a trabajar, debemos definir la forma de los botones que vamos a realizar. En nuestro caso utilizamos la herramienta de Rounder Rectagle (rectángulo redondeado) y seleccionamos un color más oscuro al del fondo:

Paso 3
En este paso le aplicamos un efecto Drop Show sobre todos los rectángulos. Esto lo hacemos desde la ventana Effect, aquí seleccionamos la solapa Effect y aplicamos el efecto [Shadow and Glow / Drop Shadow].
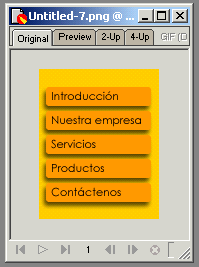
Y luego agregamos el texto con el título de cada botón:

Paso 4
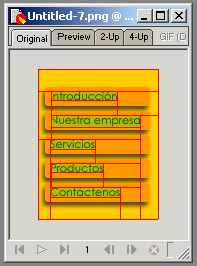
Ya tenemos los 5 botones de nuestra botonera. Ahora debemos realizar el famoso efecto Roll Over, para ello debemos convertir los elementos el botones:
· Seleccionamos el texto del primer botón y apretamos la tecla F8 o hacemos click derecho y elegimos la opción Convert to Symbol del menú contextual
· Escribimos un nombre para el botón y en Type seleccionamos la opción Button.
· Repetimos este paso para cada uno de los botones.

Paso 5
El área del botón es resaltada por un pequeño rectángulo que rodea al texto, hacemos doble click sobre el primer botón y aparecerá en pantalla una ventana en donde cambiaremos el color o forma del texto para cada acción. Los que utilizaremos serán:
– UP: estado normal
– OVER: al pasar el mouse por encima
– DOWN: está presionado
En la solapa UP dejaremos el texto tal como está (color negro), lo copiamos (Ctrol + C) y nos dirigimos a la solapa OVER. Aquí pegamos el texto (Ctrol + V) y le daremos un color azul y le pondremos negrita cómo formato de la fuente (doble click sobre la palabra para ver sus propiedades). En la solapa DOWN volvemos a pegar el texto y le ponemos un color que se diferencie del primero, para dejar en claro que fue seleccionado, en nuestro caso le dimos color rojo.
Repetimos este paso con todos los botones realizados.
Paso 6
Apretamos la tecla F12 para ver un preview, observaremos que al pasar el mouse sobre las opciones se realiza el famoso efecto Roll Over que hemos creado en el paso anterior. Ahora guardamos el documento [File / Save As], y luego lo exportamos [File / Export]. Veremos que el Fireworks genera un archivo .htm y al mismo tiempo guarda todas las imágenes de la botonera, solamente debemos editar el archivo html para cambiar los links y adecuar la botonera a nuestro sitio. Tengan en cuenta que el Fireworks guarda una función JavaScript dentro del archivo, y también utiliza un evento OnLoad para precargar las imágenes.
Dercague el archivo fuente de la botonera del ejemplo

