En esta oportunidad aprenderemos a realizar unos vistosos botones con Adobe Photoshop para incorporar a tu sitio.
|
1) Primero necesitaremos hacer los botones.
|
|
|
|
 2) Primeramente hacemos una nueva capa. Luego hacemos la forma del botón con la herramienta de selección, llenamos la selección con degradé de azul claro a negro. 2) Primeramente hacemos una nueva capa. Luego hacemos la forma del botón con la herramienta de selección, llenamos la selección con degradé de azul claro a negro.Nombre esta capa "Botón off". |
|
|
3) Pulsamos el botón en la capa del Fondo y entonces hacemos una nueva capa, esta nueva capa debe estar debajo de la capa "botón off".
|
|
|
4) Luego, mientras la selección todavía está activa, vamos a Selection>Modify>Expand, entremos 3 y pulsamos el botón OK.
Ahora llenamos la selección de blanco a negro con degradé. Arrastramos un poco por encima del botón. Esto crea una intercalación tras el botón. |
|
|
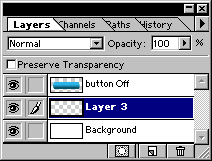
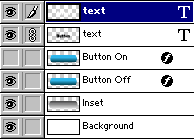
5) Duplica "Botón off" arrastrándolo al icono de nueva Capa. Nombramos la capa "Botón on" .
Escondemos esta nueva capa pulsando el botón en el "ojo" al lado de él. Ahora ponemos atrás el "botón off" capa y hacemos una sombra pequeña con la Capa de Efectos yendo a la Sombra de Layer>Effects>Drop. Una distancia de 3 y un blur de 3. Esta sombra es optativa pero da una ilusión para resaltarlo más aún. |
|
|
6) Hacemos invisible la capa" Botón off". Activamos "Botón On" Vamos a Layer>Effects> Drop shadow.
Pulsamos el botón OK. Movemos esta capa abajo 1 pixel y a la derecha 1 pixel con los cursores. Si tenemos texto, movemos el layer (s del texto) abajo 1 pixel y a la derecha 1 pixel. |